<cfscript>
// ChartDirector for ColdFusion API Access Point
cd = CreateObject("java", "ChartDirector.CFChart");
// A utility to allow us to create arrays with data in one line of code
function Array() {
var result = ArrayNew(1);
var i = 0;
for (i = 1; i LTE ArrayLen(arguments); i = i + 1)
result[i] = arguments[i];
return result;
}
// The data for the pie chart
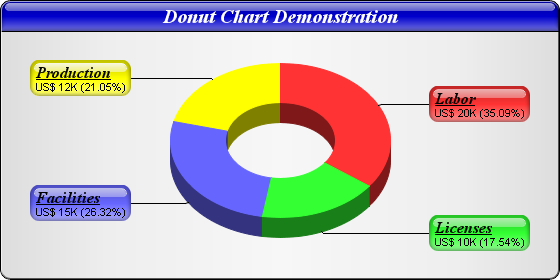
data = Array(20, 10, 15, 12);
// The labels for the pie chart
labels = Array("Labor", "Licenses", "Facilities", "Production");
// Create a PieChart object of size 560 x 280 pixels, with a silver background, black
// border, 1 pxiel 3D border effect and rounded corners
c = cd.PieChart(560, 280, cd.silverColor(), "0x000000", 1);
c.setRoundedFrame();
// Add a title box using 15 pts Times Bold Italic font in white color, on a deep blue
// (0000CC) background with reduced-glare glass effect
c.addTitle("Donut Chart Demonstration", "Times New Roman Bold Italic", 15, "0xffffff"
).setBackground("0x0000cc", "0x000000", cd.glassEffect(cd.ReducedGlare));
// Set donut center at (280, 140), and outer/inner radii as 110/55 pixels
c.setDonutSize(280, 140, 110, 55);
// Set 3D effect with 3D depth of 20 pixels
c.set3D(20);
// Set the label box background color the same as the sector color, with
// reduced-glare glass effect and rounded corners
t = c.setLabelStyle();
t.setBackground(cd.SameAsMainColor, cd.Transparent, cd.glassEffect(cd.ReducedGlare));
t.setRoundedCorners();
// Set the sector label format. The label consists of two lines. The first line is
// the sector name in Times Bold Italic font and is underlined. The second line shows
// the data value and percentage.
c.setLabelFormat(
"<*block,halign=left*><*font=Times New Roman Bold Italic,size=12,underline=1*>" &
"{label}<*/font*><*br*>US$ {value}K ({percent}%)");
// Set the pie data and the pie labels
c.setData(data, labels);
// Use the side label layout method
c.setLabelLayout(cd.SideLayout);
// Output the chart
chart1URL = c.makeSession(GetPageContext(), "chart1");
// Include tool tip for the chart
imageMap1 = c.getHTMLImageMap("", "", "title='{label}: US${value}K ({percent}%)'");
</cfscript>
<html>
<body style="margin:5px 0px 0px 5px">
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
Donut Chart
</div>
<hr style="border:solid 1px #000080" />
<cfoutput>
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<a href='viewsource.cfm?file=#CGI.SCRIPT_NAME#'>View Source Code</a>
</div>
<img src="getchart.cfm?#chart1URL#" usemap="##map1" border="0" />
<map name="map1">#imageMap1#</map>
</cfoutput>
</body>
</html> |